嗯,这次给大家带来进阶版“简单”的Steam个人主页美化,简单来说就是这次可以在个人主页实现动态背景,并且无黑边,这次就没办法老规矩了,十分钟之内可能做不完,为了不犯上次的错误,我现在会把网站发在步骤的一旁
前提:Steam等级十级,并且拥有精选艺术作品展柜,如果想要整体更加透明,可以去购买游戏个人资料
本次背景选择为Autumn Sale 2020 个人资料背景 《秋之叶》,点数售价为2000
有一些视频文件转换成GIF图可能会非常的大,所以大家在购买个人资料背景时应该先看自己要用到GIF图大不大,过大的话就可以放弃了,因为他裁出来的图片可能会超过8M,超过8m是上传不了的
步骤一
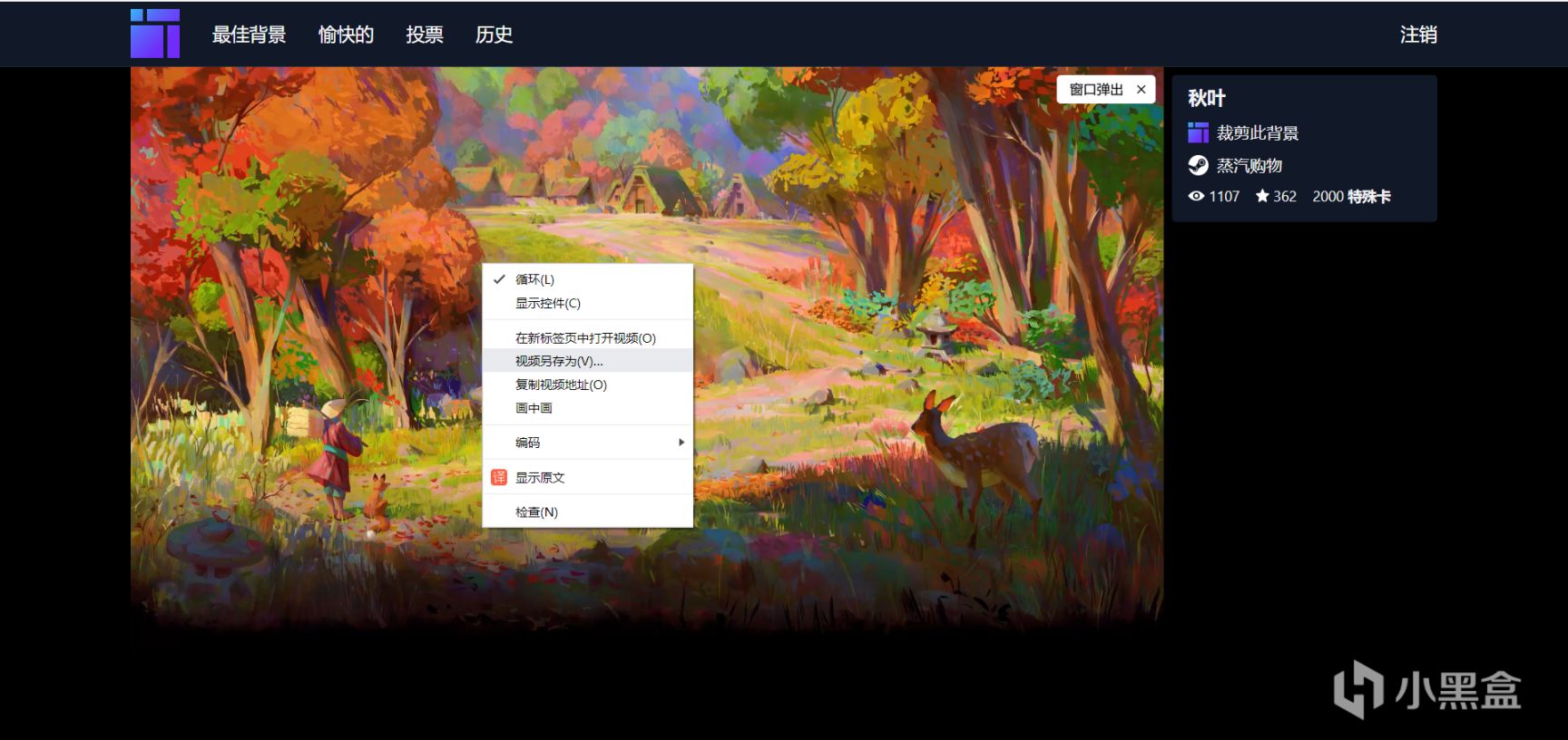
打开网站 https://steam.design/
前提是要自己Steam库存要拥有这张动态背景哈
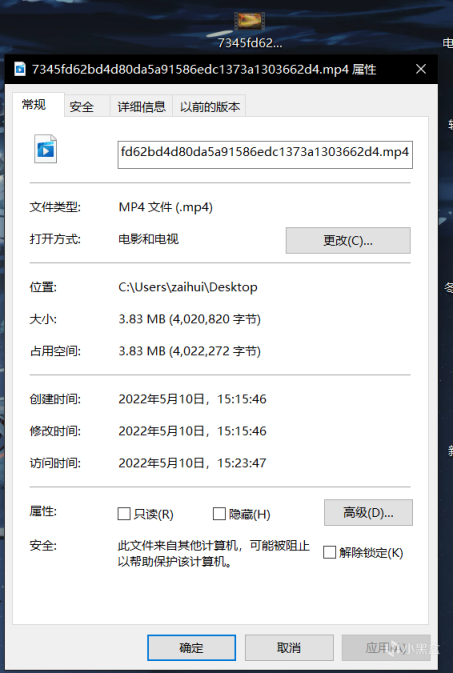
选择自己想要的动态背景,然后右键点击另存为,把动态视频保存下来
(不要问我为什么不直接裁剪,问就是网站抽风剪不了)
步骤二
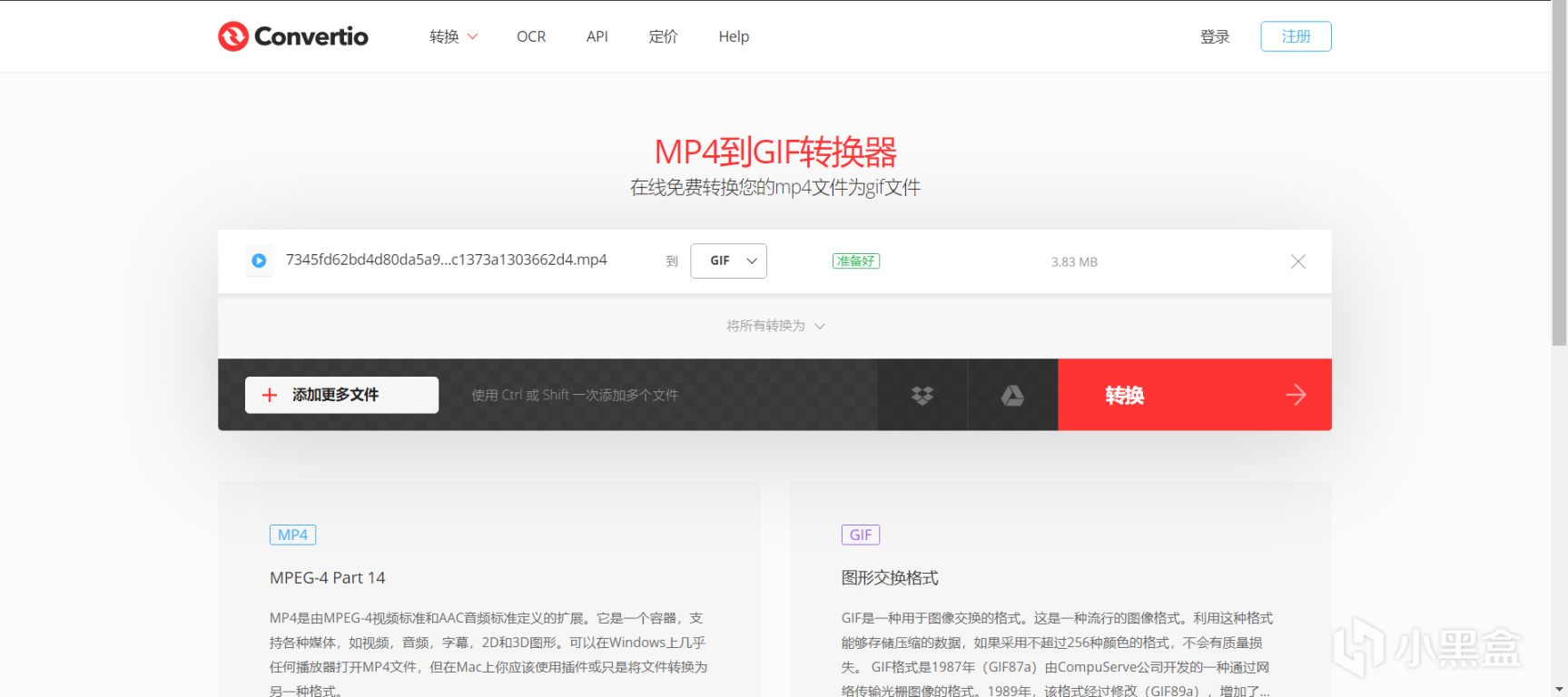
打开网站:https://convertio.co/zh/
把自己下载好的动态视频文件放在里面,开始转换成GIF图,转换后保存下来,时间可能会比较长,大家要耐心等待哈
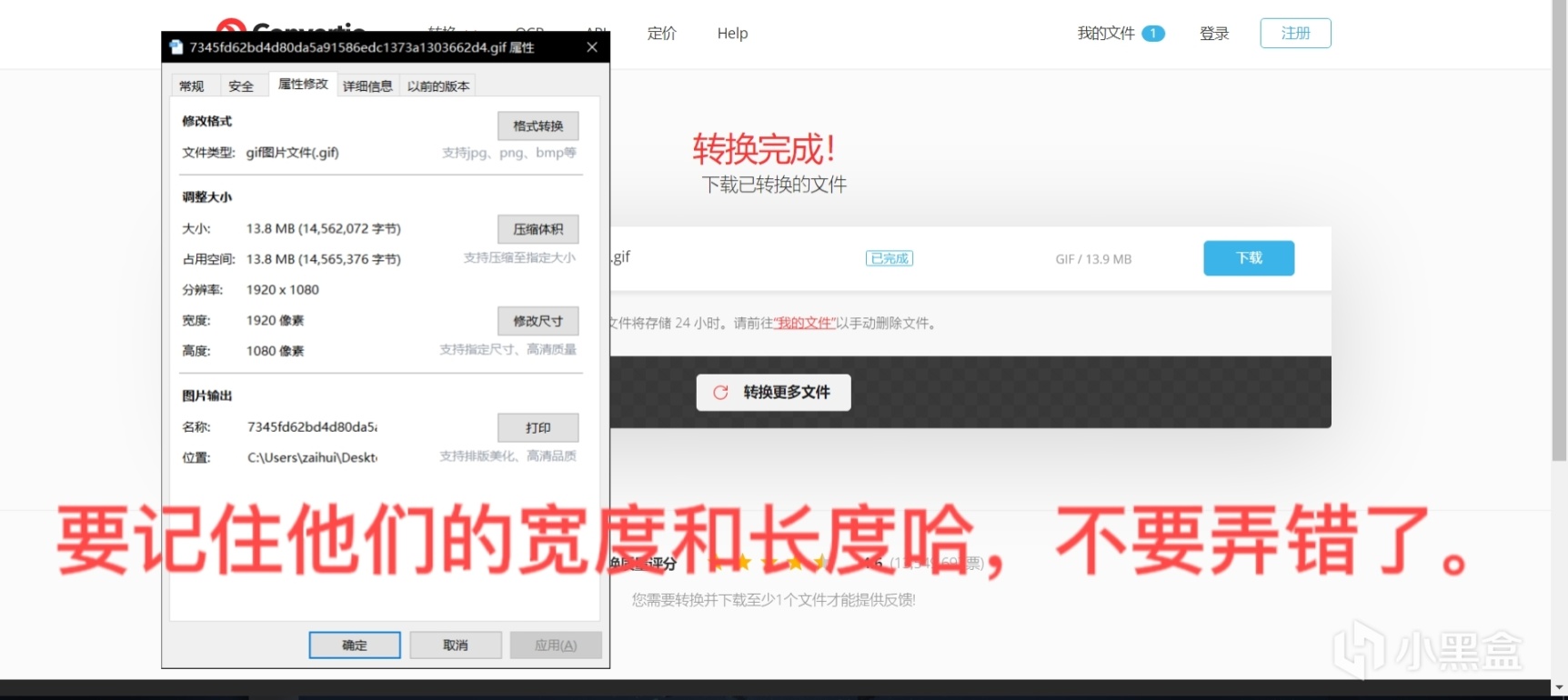
高度与宽度
步骤三
转换完成后,我们可以看见GIF图的大小已经超过Steam所能上传的最大大小(最大8m),然后这一步我们就该裁剪我们需要的地方了
打开网站:https://www.iloveimg.com/zh-cn/crop-image
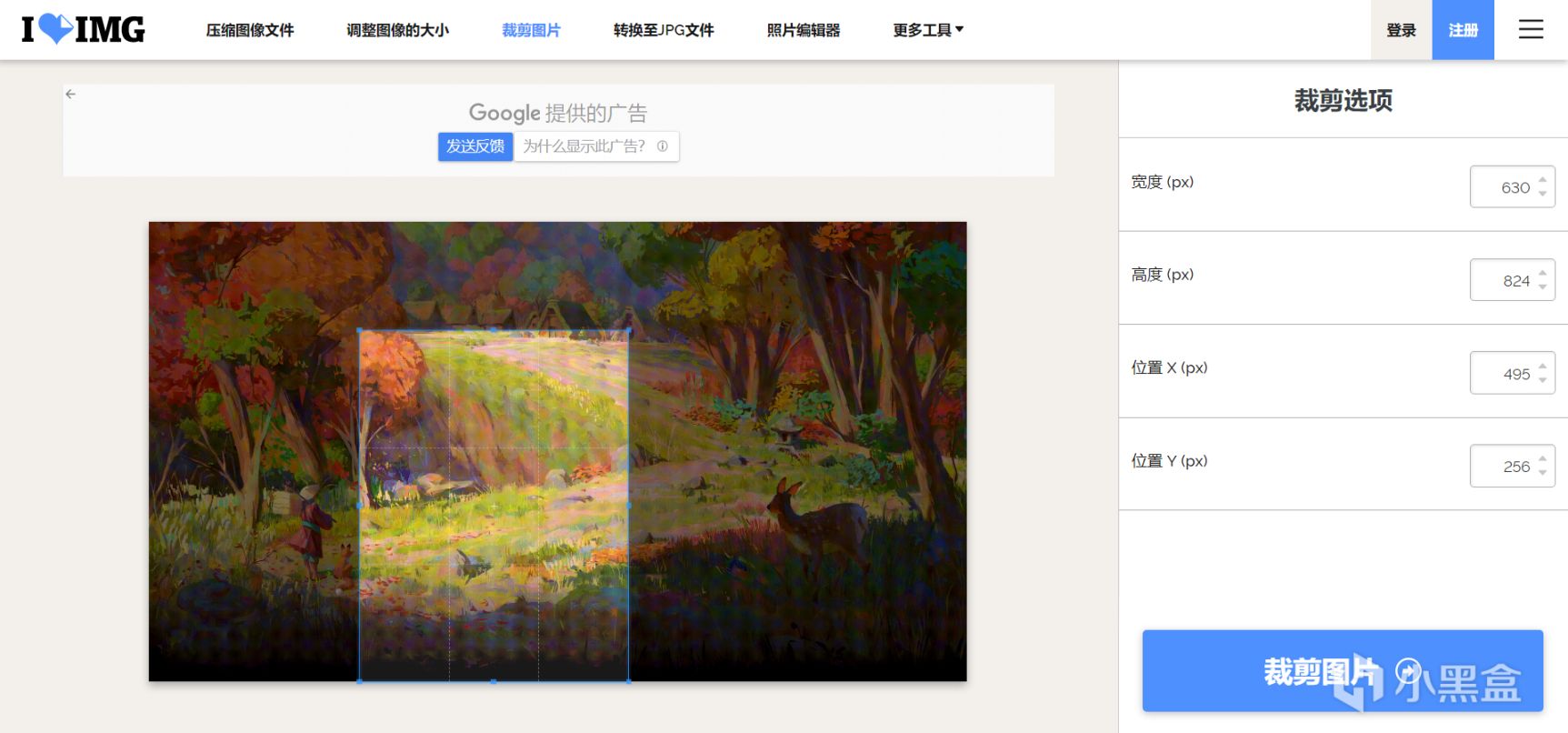
选择我们已经保存下来的GIF图片,把GIF图的规格选好,照着下图抄哈
宽度:630 高度:824 位置X:495 位置Y:256,所有的图片规格都是哈
步骤四
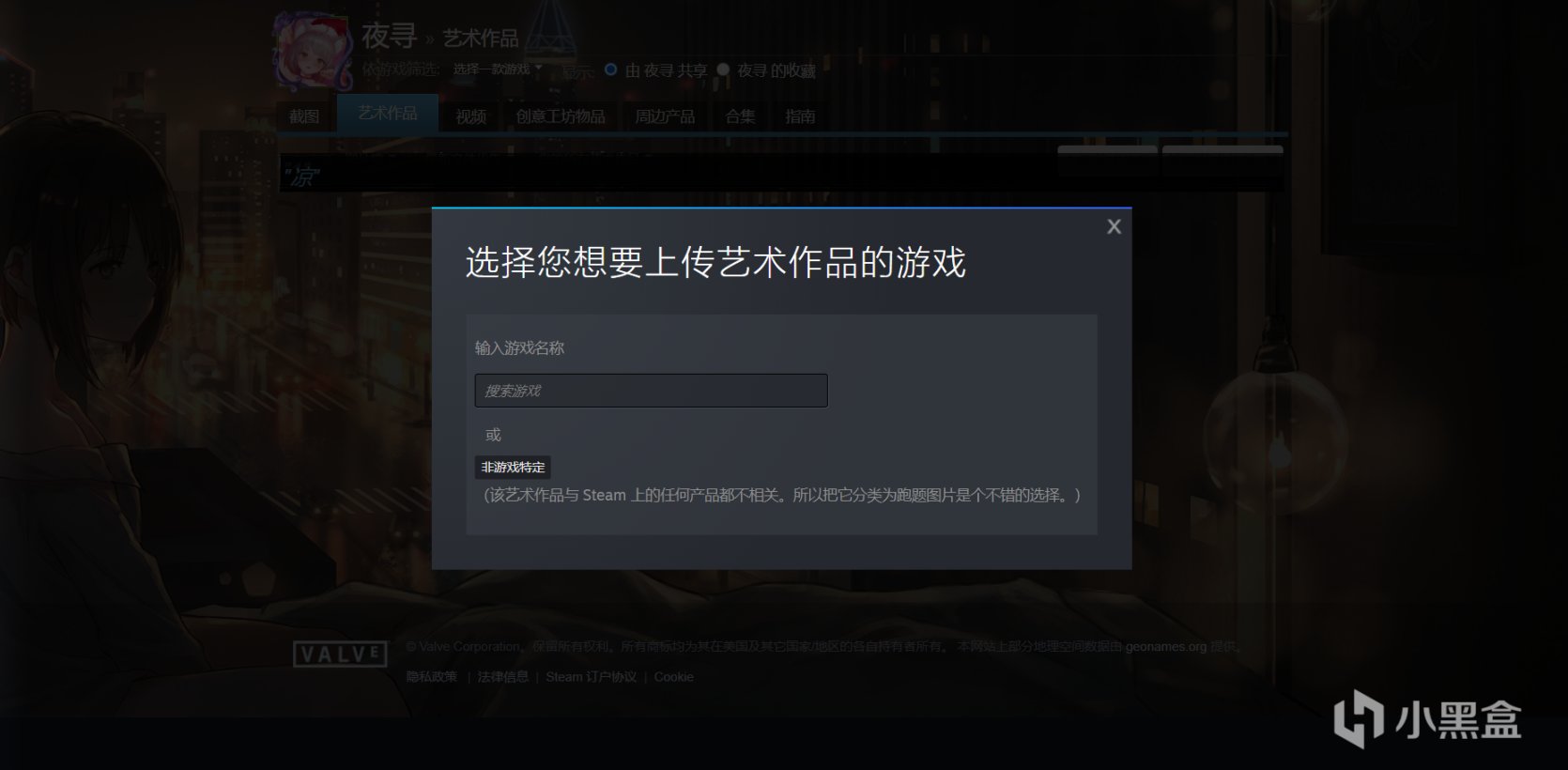
然后进入网页版Steam,点击个人资料,然后再点击艺术作品,选择非游戏特定,开始上传GIF图片
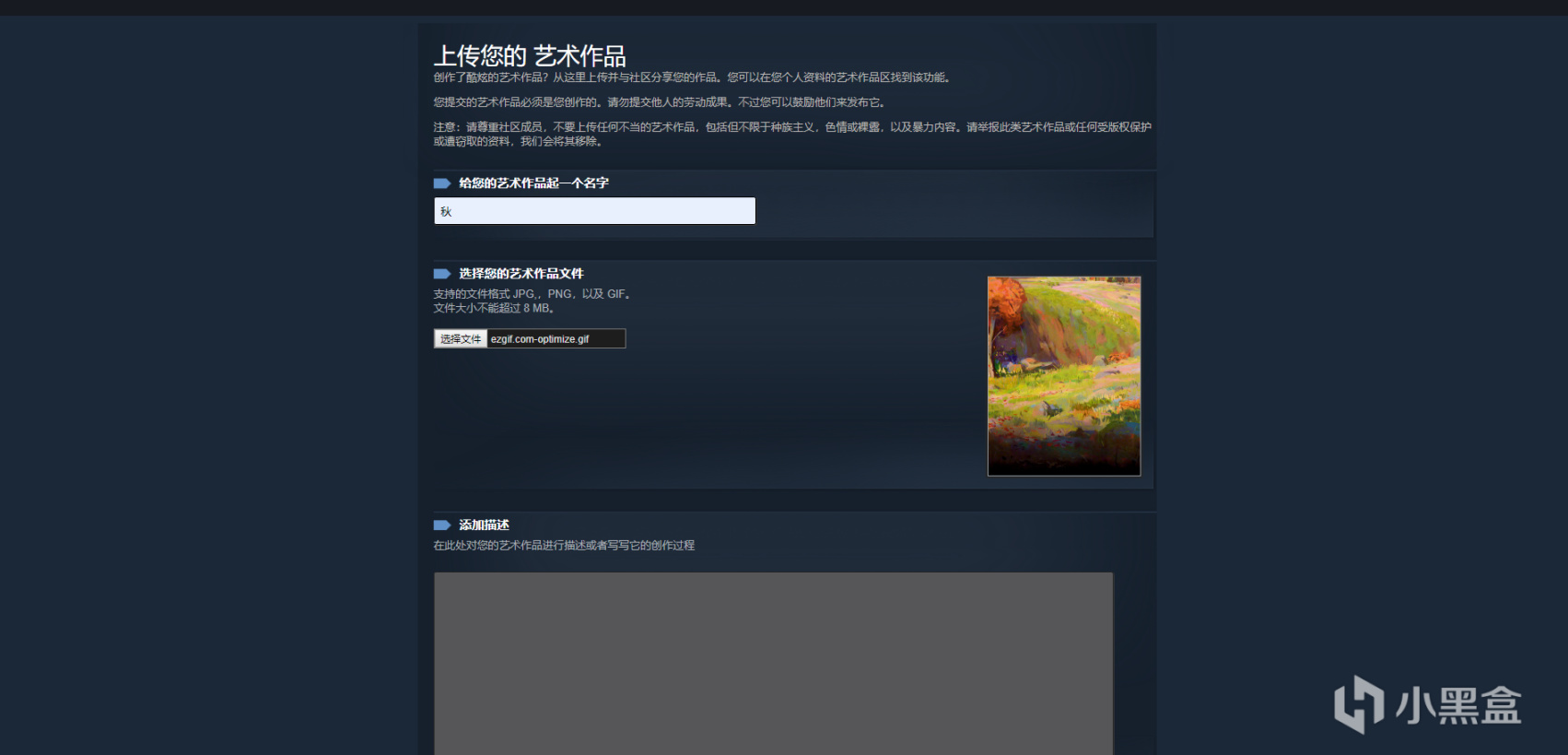
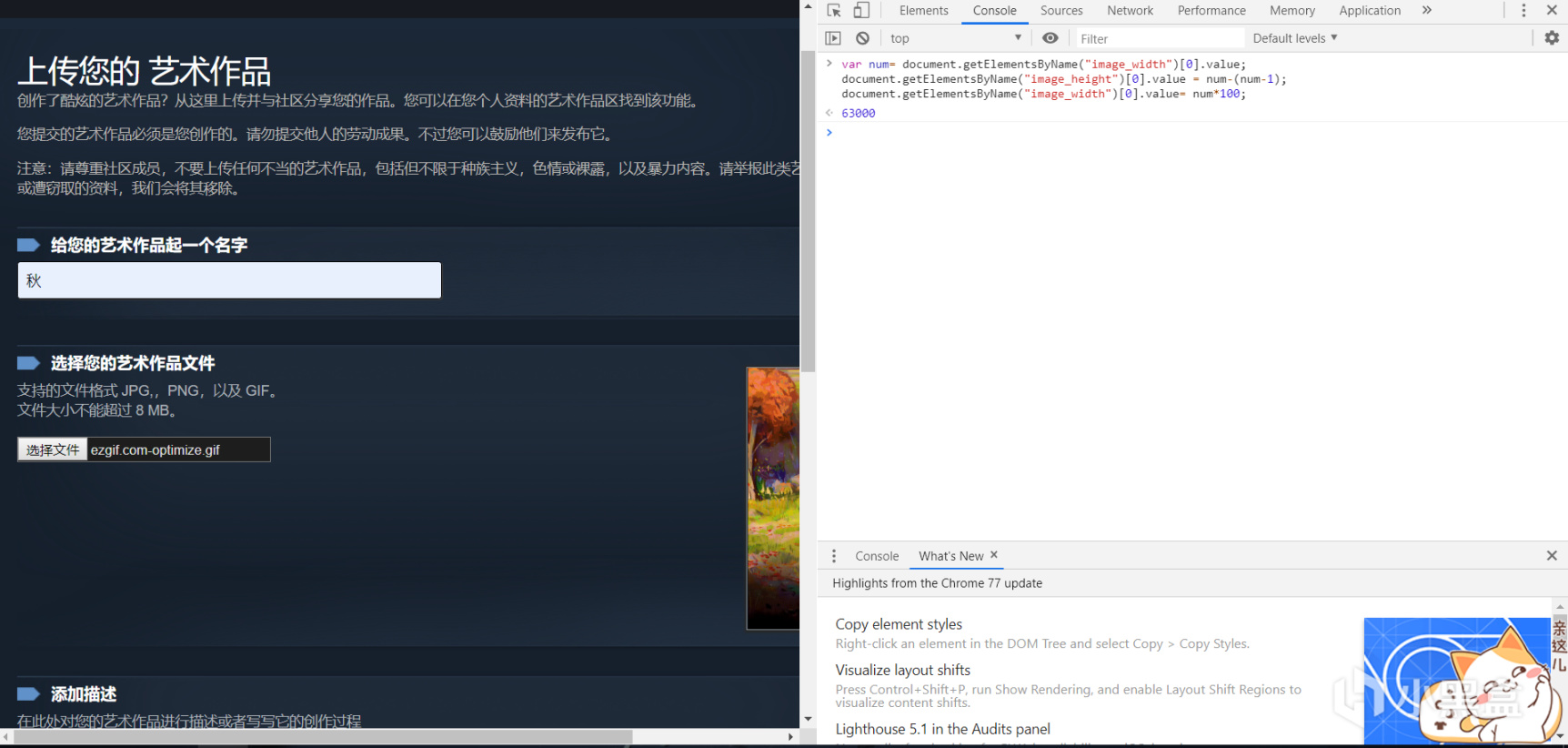
把名字和我们裁剪出的GIF图片填上,下面填写的时候,记住把我保证此艺术品是我创作的打上√,另外一张也是如此
先不要保存提交!
先不要保存提交!
填完信息后,点击F12,打开网页控制台,点击Console,把我下面把的代码输入,然后点击Enter确定,出现反馈63000之后,就可以保存提交了
var num= document.getElementsByName("image_width")[0].value;
document.getElementsByName("image_height")[0].value = num-(num-1);
document.getElementsByName("image_width")[0].value= num*100;
步骤五
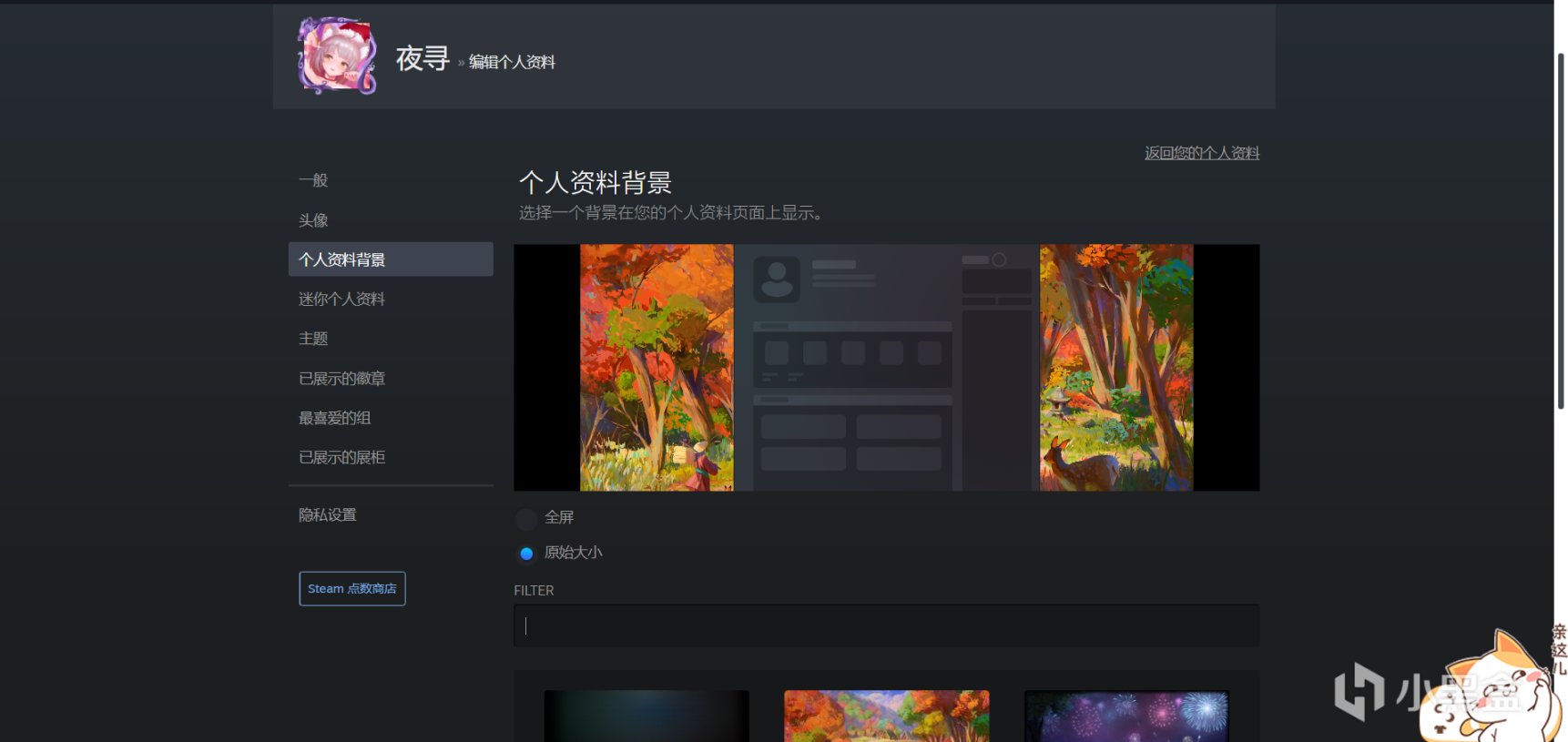
然后进入Steam,打开个人资料,点击编辑个人资料背景,把个人资料背景换成所选的动态图片,记住要原始大小哈,不然会错位
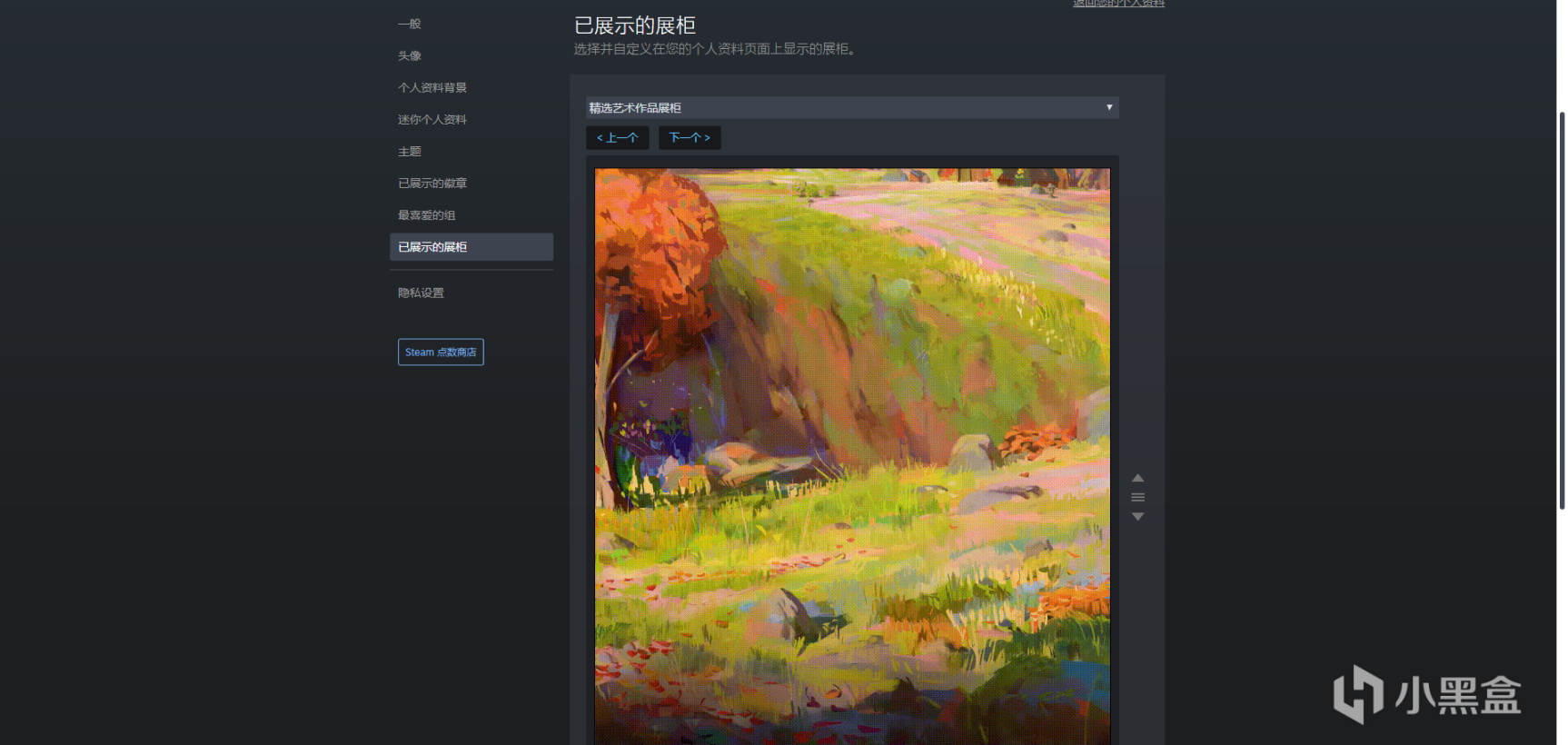
然后点击已展示的展柜,在里面选择精选艺术作品展柜,把GIF图片放入进去,保存
额外步骤
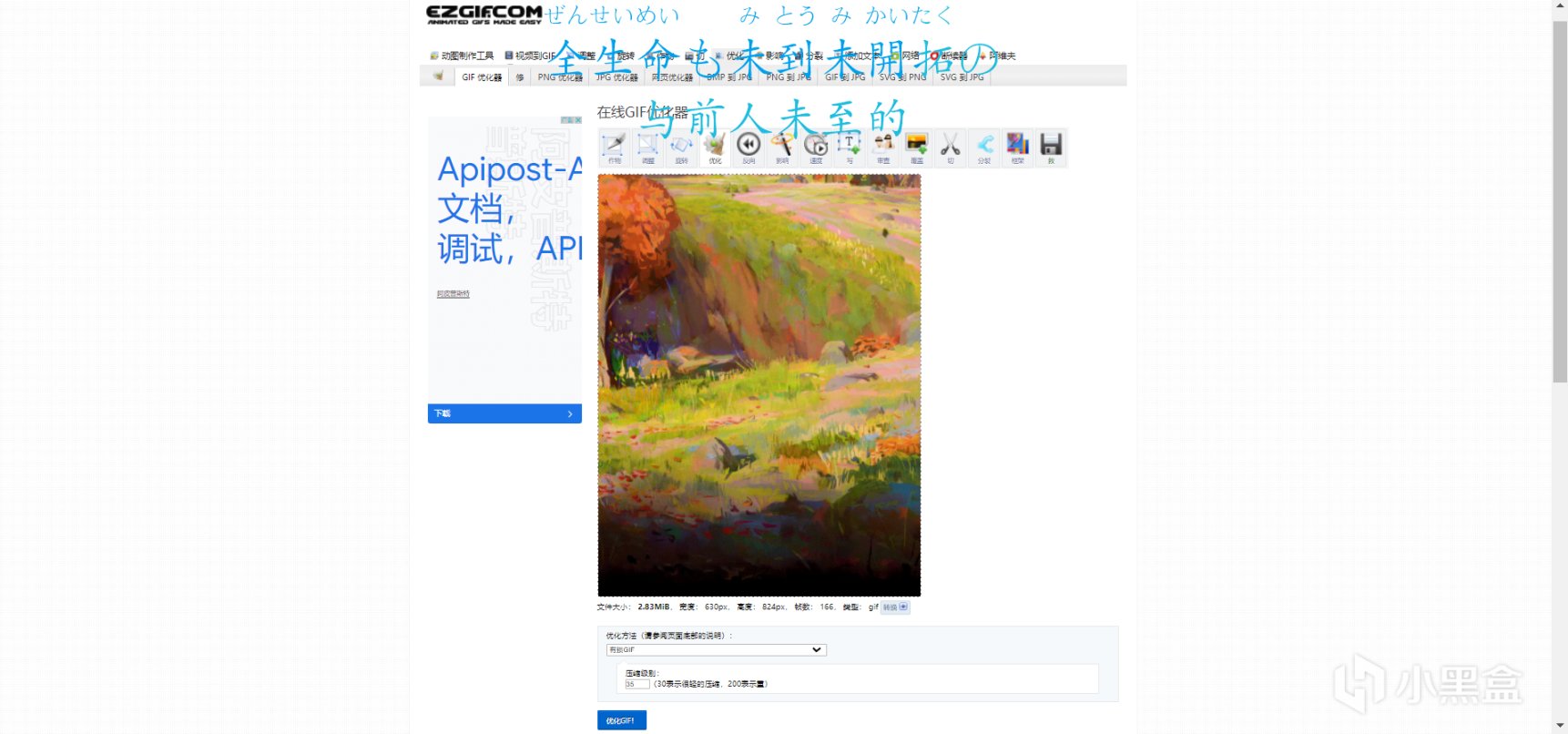
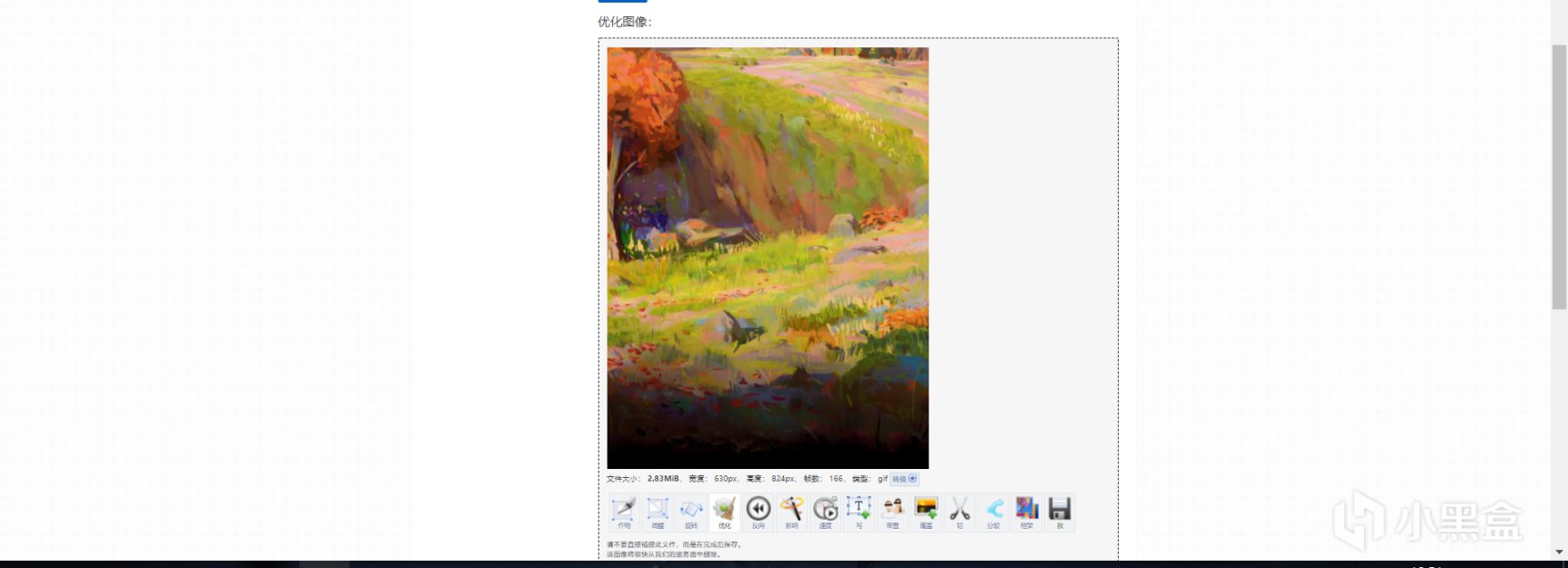
如果你的GIF图还是太大,就使用GIF优化网站,把GIF进一步缩小
网站:https://ezgif.com/optimize
填入过大的GIF图
点击优化
保存使用
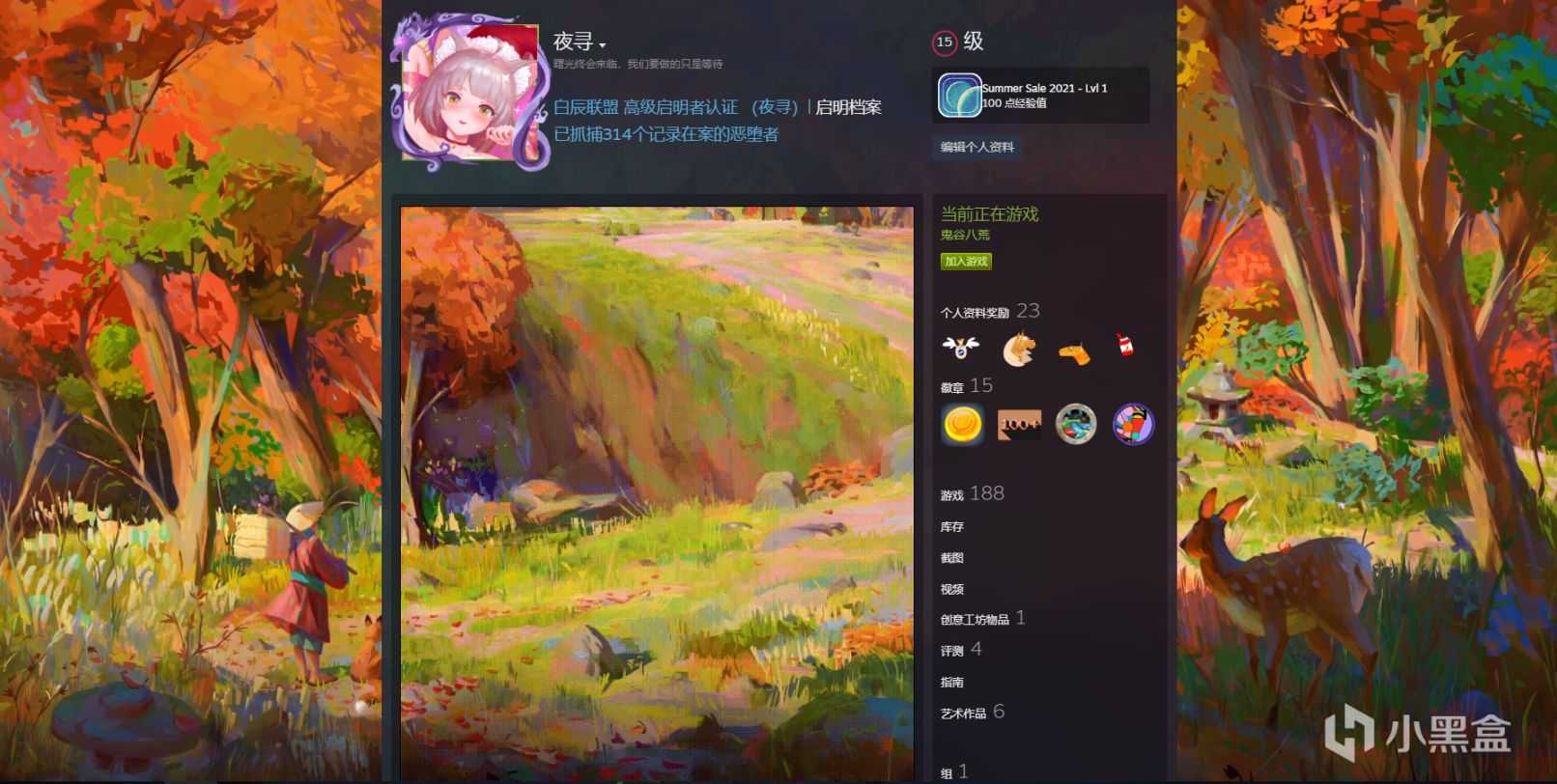
成品展示(手打动态)
本期进阶版“简单”的Steam个人主页美化就到这里了,其实用第一个网站做的裁剪的话会很简单的,但不知道为什么就是抽风用不了,不然的话不至于这么累,所以用现在更难的操作,真是太简(™)单(难)了,但还是那句话,生命在于折腾,然后有什么问题可以在评论区问我,或者私信也行,出问题或者不会的,包售后哈
封面壁纸
秋之叶
上贴